Overview: Creating your own paper.
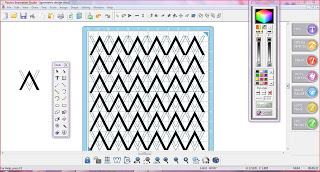
Creating your own paper.
- Go to Draw, make two objects, (square or circle).
- Fill with different colors.
- Turn these to images, select both objects, go to Image, convert to image.
- Bitmap properties box comes up, select the default.
- Delete the previous object. Now you will be working with bitmap images, NOT cutting files.
- Go to Image, soften.
- Another box comes up, and a paint brush instead of your arrow cursor.
- Draw around the edges to soften the look. (Works good with a pen and tablet).
- To soften a straight line hold down the shift key and draw.
- Go to Image, clone stamp, this is for taking one color out of an image and placing it in another and drawing designs.
- Go to Image, crop, this is to crop sections of your images.
- Go to Image, color transformation. Play with the sliders to get different effects.
- Go to Image, special effects, here there is a list of different effects you can get. Play with it and see what they do.
- Picturize will let you bring images or pictures in and duplicate to make a kaleidoscope or a repeat pattern effect.
You will print all your creations from the Pazzles software, make sure it’s in the 8 1/2″ x 11 area, go to File, print preview. Then print it.
This class is about 32 minutes.
*What I did…
I’ve never worked with Photo shop or any of the drawing or painting programs so this was a little more into drawing for me, something I wouldn’t do much of.
I can definitely see the possibilities with this, but then this would use more printer ink which isn’t cheap.
If you want to learn how to do this, watch this video as Klo explains some of this in more detail.